WordPress est certainement le système dynamique le plus personnalisable que nous puissions créer site de présentationune blogue ou même un magasiner. Il propose des milliers de thèmes (également appelés modèles ou WordPress Themes) et modules (WordPress Extensions) à travers lequel nous pouvons créer un site web comme nous le souhaitons sans connaître le code PHP, HTML ou d'édition graphique.
Mais il y a aussi des situations où nous devons sortir des "paramètres default" offert par WordPress et apporter des modifications. Celles-ci impliquent souvent des changements de fonctions WordPress.
Dans le tutoriel aujourd'hui, nous verrons comment pouvons-nous créer un en-tête personnalisé pour 404 (non trouvé).
En tant que structure, la plupart des thèmes WordPress sont composés de : index.php (premier fichier, footer.php (en bas), sidebar.php (bords latéraux), single.php (page d'article), header.php (en haut) Les supérieurs et inférieurs, respectivement header.php si footer.php sont communs à tous les autres fichiers de contenu. Plus précisément, si nous apportons une modification au code header.php, il sera présent sur absolument toutes les pages du blog / site web. Même dans l'erreur 404, destinée au contenu inexistant / pages inexistantes.
La plupart des codes de suivi du trafic, de la publicité et des statuts sont généralement placés dans header.php, mais nous ne souhaitons pas toujours que ces codes soient actifs sur les pages 404. Pour éviter cette situation, la solution la plus simple consiste à définir un en-tête distinct pour Pages d'erreur 404.
Comment créer un en-tête personnalisé pour 404 pages à partir de WordPress
Tout d'abord, nous devons avoir un accès FTP aux fichiers du site et nous assurer que notre thème WordPress a déclaré un fichier dédié pour les pages 404. Cela se trouve dans le dossier de thème (wp-content / themes / name) 404.php. Si vous n'avez pas ce fichier dans le dossier du thème actuel, vous pouvez copier celui du thème Twenty Thirteen.
Après avoir eu le fichier 404.php dans le dossier de thème en cours, nous faisons un dupliquer dans le fichier header.php que nous appellerons "header_404.php" .
L'étape suivante consiste à définir ce fichier en tant qu'en-tête du fichier 404.php. Nous faisons cela en remplaçant la ligne:
<?php get_header(); ?>cu
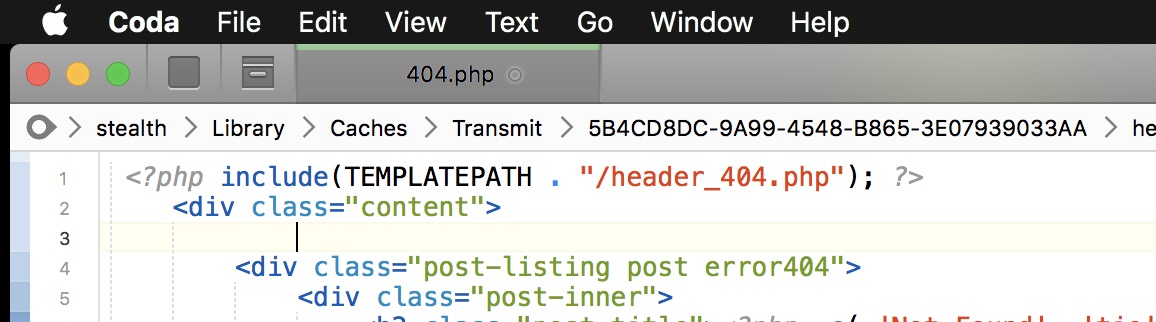
<?php include(TEMPLATEPATH . "/header_404.php");>Enregistrez le fichier après avoir apporté les modifications.
Vous avez maintenant deux en-têtes sur le thème WordPress. Une commune à toutes les pages du blog et une dédiée aux pages 404 Not Found.